

ブログにExcelみたいなリストや表を入れて見たいけど難しそう簡単にできる方法はありませんか?
ブログを書いているとExcelみたいな表を入れてみたいけど表を入れるのって難しそうと諦めてしまった方に『HTML』など特別な知識がなくても簡単に表示させる方法を紹介します。

今回はExcelで表を作成してブログに貼り付ける方法を紹介します
ブログで表を作成する方法
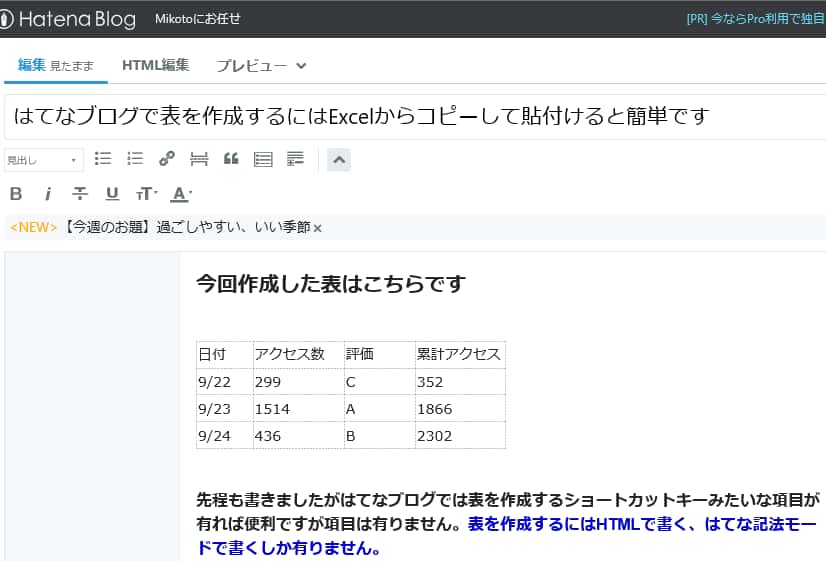
今回作成した表はこちらです『日付』『数字』などは適当です
| 日付 | アクセス数 | 評価 | 累計アクセス |
| 9/22 | 299 | C | 352 |
| 9/23 | 1514 | A | 1866 |
| 9/24 | 436 | B | 2302 |
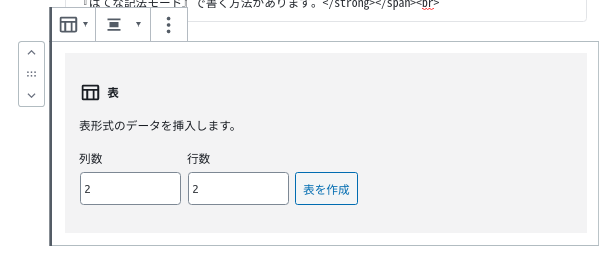
WordPressでは表を作るショートカットがありますが
はてなブログでは『ショートカットキー』のような便利な機能がないので『HTML』か『はてな記法モード』で書く『Excel』でコピーする3つの方法があります。

HTMLを使って表を作成する方法
先程の表をHTMLを使ってブログに表を入れる場合ははてなブログの『HTML編集』画面にこちらのコードを書きます。
<table width="310">
<tbody>
<tr>
<td width="55">日付</td>
<td width="92">アクセス数</td>
<td width="72">評価</td>
<td width="91">累計アクセス</td>
</tr>
<tr>
<td>9/22</td>
<td>299</td>
<td>C</td>
<td>352</td>
</tr>
<tr>
<td>9/23</td>
<td>1514</td>
<td>A</td>
<td>1866</td>
</tr>
<tr>
<td>9/24</td>
<td>436</td>
<td>B</td>
<td>2302</td>
</tr>
</tbody>
</table> 
簡単な4×4=16マスの表をHTMLで書くとこのような長いコードを書かなくてはいけません
はてな記法で表を作成する方法
『はてな記法』とはHTMLの知識が無くてもはてなブログを書く上で便利な機能を簡単な記述で実現できる記述法のことです。
はてな記法で表を作成する方法は編集方法を『はてな記法モード』にする事で利用できます。
|*日付 |*アクセス数 |*評価 |*累計アクセス
|*9/22 |*299 |*C |*352
|*9/23 |*1514 |*A |*1866
|*9/24 |*436 |*B |*2302
|*◯◯◯と区切りを入れます。HTMLで書くより文字数も少なく少し簡単になりましたが慣れるまで使いにくいかもしれません
Excelから貼付ける方法
はてなブログで表を作成する場合は『HTML』で書くより『はてな記法』で書くほうが楽ですが。
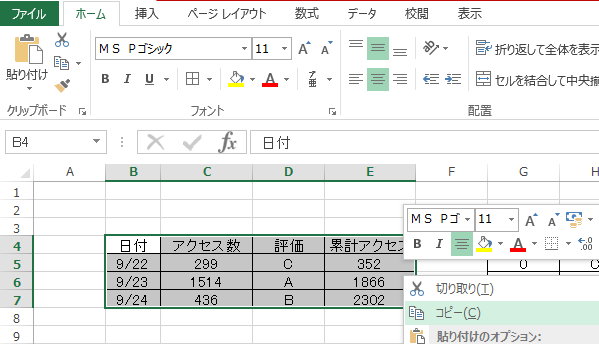
◯×◯のマス目が多くなるほど表を作成するのが大変になります。そこでオススメしたいのはExcelで表を作成して貼付ける方法が一番簡単だと思います。

表を作成して範囲を指定して『コピー(Ctrl+C)』をします。次に見たまま編集で画像を貼付けたい場所で右クリックで『貼付けか(Ctrl+V)』で貼付けます。


『HTML』『はてな記法』とは違い長いコードを書かなくてもExcelで表を作り貼付けるだけなので簡単で『WordPress』にも対応しています
Excelを持っていない場合

『Excel』を使って貼付けると簡単にブログに表を作成する事は分かりましたが『Excel』を持ってないんですよね他にいい方法はありますか?
『Excel』をお持ち出ない方は無料で使える互換ソフト『Libre office calc』を利用する方法がありブログに表を貼付ける方法は『Excel』と同じです。
はてなブログで表を貼付ける方法(まとめ)
ブログに表を貼付けたいけどはてなブログには表を自動で作る『ショートカットキー』みたいな便利な機能がありません。
2:オススメは『Excel』を貼付ける方法で◯×◯=マス目が多くなるほど長いコードを書かないといけないので大変
3:『Excel』を持ってない方は無料で使える互換ソフト『Libre office calc』などでも表を作る事ができる

『Excel』を使って表を貼付ければ作業時間を短縮する事ができます。興味があるけど諦めてしまった方はお試し下さい



記事がめちゃくちゃ見やすいです????
下の方にあるシェアボタンはどうやってカスタマイズされたのですか?
もしよければcss教えてください(>_<)
papaさんごめんなさい
シェアボタンはワードプレスの有料テーマのSANGOを利用しているので分かりません
遅くなってごめんなさい????
ありがとうございます????