WordPressテーマのSANGOを利用していますが他の人と違うTOPページにカスタマイズをしたいけどいろいろ出来すぎて悩みます
このブログはWordPress有料テーマのSANGOを利用しています。
そして人気なテーマで利用している方が多い為
他の人と似たようなデザインになってしまう事が有るので固定ページをカスタマイズしてトップページに設定したので記録として残しました。

今回はSANGOで固定ページをカスタマイズしてTOPページに設定する方法を解説します。作業前にバックアップを取ってからお試しください
SANGO Gutenbergプラグインをインストールする
事前準備としてSANGOの公式サイトからSANGO Gutenbergプラグインをインストールします。
SANGOはカスタマイズガイドが有りHTMLやCSSの知識が無い方でもショートコードやSANGO Gutenbergプラグインを使うと簡単にカスタマイズする事が出来るのでとてもお勧めです。

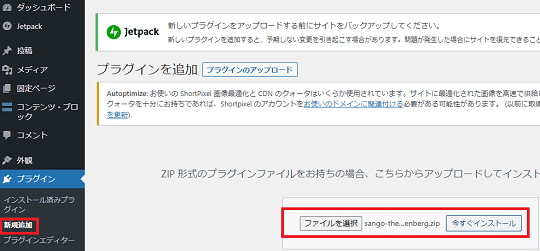
ダウンロードしたzipファイルは解凍しないでプラグインの新規追加からファイルのアップロードを選択
有効化をクリックして反映されていれば準備完了です。
固定ページをトップページにカスタマイズする
SANGO Gutenbergプラグインがインストール出来たら
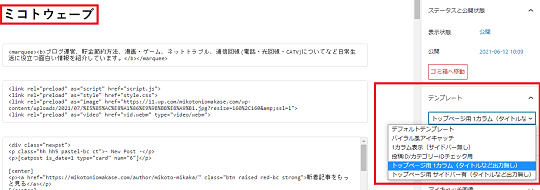
固定ページの新規作成から普段記事を書くように勧めれば大丈夫ですが一つだけ違う所は右側にあるテンプレートを変更しています。

☑ トップページ用1カラム(タイトルなど出力無し)
☑ トップページ用サイドバー有りに(タイトルなど出力無し)
テンプレートをトップページ用にすればタイトル名は表示されないので自分で分かりやすい名前を入力します。
それでは固定トップページを上から順番に解説をしていきます。
最新記事をカスタマイズする
*現在SANGO Gutenbergプラグインの不具合で表示が一部おかしくなっている為サブブログでコードのみ紹介しています。お手数ですがこちらのページも参考にしながらお試しください

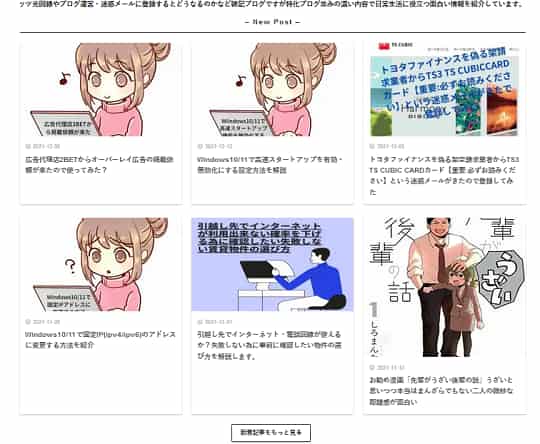
新着記事は正方形のカードで横3列と読込速度をごまかす為にゆっくりふわっと表示するようにカスタマイズしています。

新着記事の上にはこのブログはどんなテーマをメインとした記事なのかを分かりやすくする為に説明文を右から左にスクロールさせています。
marqueeは文字をスクロールする際に使用するタグで、タグで囲まれた文字は、表示領域内中を動かすことができデフォルトでは右から左へスクロールする動作を繰り返しますが
左から右や端まで行ったら折り返す・スクロールする速度も変更する事もできるので詳しくはmarqueeタグで検索してみてください。
こちらのHTMLコード貼り付け本業である~紹介していますを削除してお好みの文章に変更してください。
<marquee><b>本業である電話・フレッツ光回線やブログ運営・迷惑メールに登録するとどうなるのかなど雑記ブログですが特化ブログ並みの濃い内容で日常生活に役立つ面白い情報を紹介しています。</b></marquee>最新記事を横3列で表示させる方法は?
ブロック追加SANGO記事を選択する事で表示する事ができ右側にあるカードタイプの表示設定と記事数の表示方法をお好みで設定するだけで簡単に最新記事が作る事が出来まが
正方形のカードを選択した場合デフォルト状態では横2列になりサイドバーが無いので大きく表示されるのでHTML/CSS/SANGOのショートコードを使って横3列に表示させます。

こちらのHTML/CSSをコピーしたら黄色の場所を変更します。
<div class="newpst">
<p class="hh hh5 pastel-bc ct">- New Post -</p>
<p>
</p>
<p><a href="https://mikotoniomakase.com/author/mikoto-mikaka/" class="btn raised red-bc strong">新着記事をもっと見る</a></p>
</div>
<style>
.newpst{
animation-name: fadein;
animation-duration: 6s;
}
@keyframes fadein{
from{
opacity: 0;
transform: translatesy(20px);
}
to{
opacity: 1;
transform: translatey(0);
}
}
/* 画面内に入った状態 */
.fadein.scrollin {
opacity : 1;
transform : translate(0, 0);
}
@keyframes fadein{
from{
opacity: 0;
transform: translatesy(20px);
}
to{
opacity: 1;
transform: translatey(0);
}
}
div.newpst .longc_title{/*記事タイトル*/
font-size:100%!important;
}
.red-bc{/*リンクボタン*/
background:#fff!important;
color:#333;
border:#333 solid 1px;
font-size:90%!important;
}
@media only screen and (min-width: 768px) {
.catpost-cards .c_linkto {
width: 32%;
}
}
p.hh.hh5{/*見出し*/
margin:0em auto 0.5em auto !important;
letter-spacing:0.1em;
font-weight: bold;
font-size:100%!important;
padding: 0.3em 0.4em;
color: #333!important;
background:none!important;
border-bottom:#333 solid 2px!important;
}
div.picup a.c_linkto img{/*おすすめ記事アイキャッチ*/
margin:0.5em!important;
width:90%!important;
}
</style>– New Post – は最新記事の上に表示されている部分で新着記事などお好みで変更してください。
num=”6″ はSANGOのショートコードで何記事表示させるかの数字で4記事の場合はnum=”4″になります今回は横3列が表示されるようにしているので num=”3″ num=”9″など3の倍数がお勧めです。
href=” https://~ mikaka/ と 新着記事をもっと見る の名前とリンク先を変更します。
animation-duration: 6s; は最新記事がふわっと表示される時間でもう少し早くしたい場合は3s、もっと遅くしたい場合は10sなどお好みで変更してください。
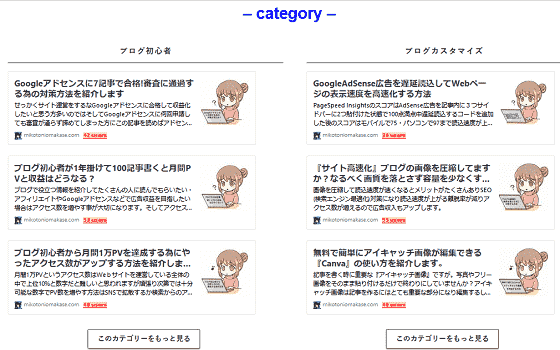
カテゴリー別のお勧め記事をカスタマイズする

カテゴリー別お勧め記事は、はてなブログのリンクカードを使いスクロールするとふわっと表示するようにカスタマイズしています

こちらのHTML/CSSをコピーしたら黄色の場所を変更します。
<font size="6" color="#0000ff"><b>- category -</b></font>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<main>
<section class="news">
<div class="news__outer">
<ul class="news__items effect offs">
<p class="ct hh5 main-bdr hh">ブログ初心者</p>
はてなブログのリンクカードを3つ貼り付ける
<p></p>
<p><a href="https://mikotoniomakase.com/category/blogkankei/burogusyosinsya/" class="btn raised red-bc strong">このカテゴリーをもっと見る</a></p>
<p></p>
<p></p>
<p> </p>
<p></p>
<p class="ct hh5 main-bdr hh">ブログカスタマイズ</p>
はてなブログのリンクカードを3つ貼り付ける
<p></p>
<p><a href="https://mikotoniomakase.com/category/blogkankei/kasutamaizu/" class="btn raised red-bc strong">このカテゴリーをもっと見る</a></p>
<p></p>
<p></p>
</ul>
</div>
</section>
</main>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="script.js"></script>– category – カテゴリ別記事の上に表示されている部分で人気カテゴリー別などお好みで変更してください。
ブログ初心者とブログカスタマイズの部分を貯金・節約などテーマに有った名前に変更します。
“https://mikoto ~ burogusyosinsya/ とこのカテゴリーをもっと見る の名前とリンク先を変更します。
はてなブログのリンクカードを3つ貼り付けるのはちょっと面倒ですが手順を紹介します
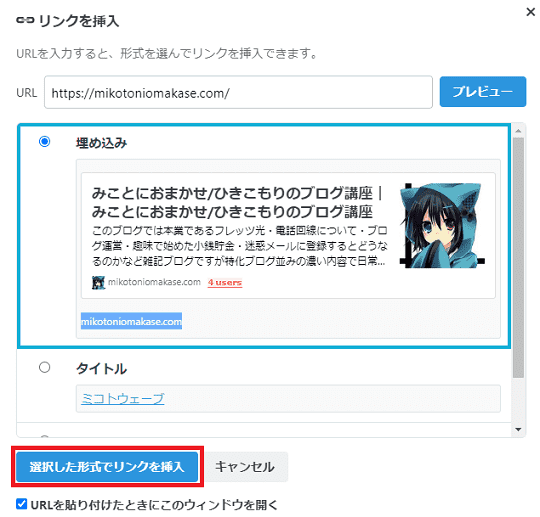
最初にはてなブログのダッシュボードから記事を書くページに移動したらリンクカードを作りたい記事のアドレスをコピーして貼り付け埋め込みを選択にチェックを入れて

選択した形式でリンクを挿入をクリックするとはてなブログのリンクカードが表示されます。

HTML編集をクリックしたら<cite class=~</cite>を削除したコードをコピーしてWordPress側のはてなブログのリンクカードを3つ貼り付けるの部分に貼り付けます。
カテゴリー別リンクが作れたらスクロール時にふわっと表示されるコードを追加します。
こちらのscriptとCSSのコードはそのままコピーして貼り付ければ大丈夫です。
<script>
// スクロール出現用関数(.offs ⇄ .ons)
function scr_ani(scr, offs_max) {
var window_h = $(window).height(),
offs_length = $(".offs").length,
ons_length = $(".ons").length;
if (offs_length) {
var first_item = offs_max - offs_length;
for (var i = 0; i < offs_length; i++) {
var data_scr = first_item + i;
var offs = $('.offs[data-scr="' + data_scr + '"]');
var target = offs.offset().top;
var trigger = target - (window_h + scr - window_h * 0.3);
if (trigger < 0) {
offs.removeClass("offs").addClass("ons");
} else {
break;
}
}
}
if (ons_length) {
var last_item = ons_length - 1;
for (var i = 0; i < ons_length; i++) {
var data_scr = last_item - i;
var ons = $('.ons[data-scr="' + data_scr + '"]');
var target = ons.offset().top;
var trigger = target - (window_h + scr);
if (trigger > 0) {
ons.removeClass("ons").addClass("offs");
} else {
break;
}
}
}
}
$(function () {
/*
スクロール出現
*/
var scr = $(window).scrollTop();
// スクロール出現アイテムにナンバリング
var offs_max = $(".offs").length;
for (var i = 0; i < offs_max; i++) {
$(".offs").eq(i).attr("data-scr", i);
}
scr_ani(scr, offs_max);
/************
スクロール時
************/
$(window).on("scroll", function () {
var scr = $(window).scrollTop();
/*
スクロール出現
*/
scr_ani(scr, offs_max);
}); // end scroll
}); // end function
</script>
<style>
/*ふわっと表示*/
table {
border: 1px solid black;
}
td {
border: none;
}
.news__items.offs.effect {
opacity: 0;
transform: translate(0, 100px);
-webkit-transform: translate(0, 100px);
}
.news__items.ons.effect {
opacity: 1;
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
-webkit-transition: all 2s ease;
transition: all 2s ease;;
}
</style>
<style>
p.hh.hh5{/*見出し*/
margin:0em auto 0.5em auto !important;
letter-spacing:0.1em;
font-weight: bold;
font-size:100%!important;
padding: 0.3em 0.4em;
color: #333!important;
background:none!important;
border-bottom:#333 solid 2px!important;
}
div.picup a.c_linkto img{
margin:0.5em!important;
width:90%!important;
}
</style>カテゴリ別のコードは箇条書きの枠線が表示されるのでこちらのCSSを追加すると枠線を消す事が出来るのでお好みで追加してください。
/*箇条書きの枠線を消す*/
.entry-content ul, .entry-content ol {
border: none;
padding: 0 0 0 1.5em;
margin: 0;
}はてなブログのリンクカードを貼りすぎると読込速度が大幅に遅くなるので注意してください。
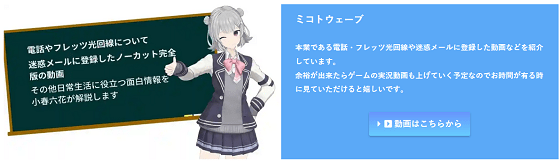
SANGOヒーローで目立つ宣伝を

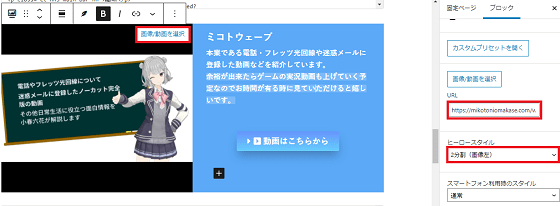
SANGOヒーローを使って最近始めたYouTubeの宣伝をしてみました

SANGOヒーローは2分割にして画像と説明文とリンク先を
貼る事が出来るのでお問合わせや別のWebサイト・YouTube・アフィリエイト広告など運営している方には目立ちやすく宣伝出来るので個人的にお気に入りでSANGOヒーローを使う場合は
ブロックを追加からSANGOヒーローを選択して

右側のヒーロースタイルをお好みで選んで画像動画を選択次にタイトル・説明文・リンク先のURL設定をするだけで簡単に目立つリンク先を作る事が出来ます。
写真には表示されていませんが文字・背景色の変更も可能です。
スマートフォンでもPC画面で表示する
最後にトップページをスマートフォンなどのモバイルモバイルで見た場合に
PC画面用に作ったページがモバイル表示ではレイアウトが崩れてしまうのが気になる方にはPC用にコーディングしたソースをそのまま綺麗にスマホでも見れるようにする場合は?
このコードを貼り付けると最初からPC画面表示の設定にしています。
<meta name="viewport" content="width=960">ただしモバイルページの読込速度が遅くなるのとGoogleアナリティクスから
検索結果に影響がでる恐れが有るとコンテンツの幅が画面の幅を超えていますとエラーが表示される場合が有るのでお好みで設定してください。
カスタマイズした固定ページをトップページに設定する

最後にカスタマイズした固定ページをTOPページに表示するように設定します
せっかく固定トップページ用にカスタマイズしてもそのままではトップページには表示されません。

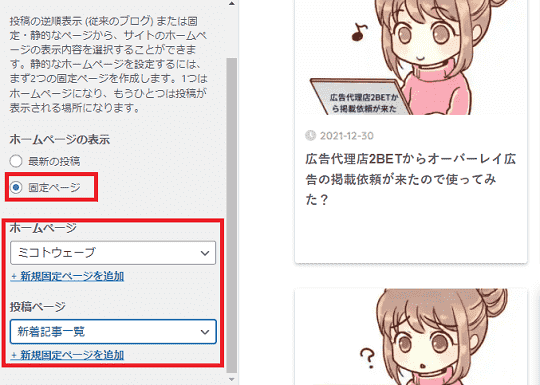
カスタマイズした固定ページをトップページに設定する方法は?
外観➡カスタマイズ➡ホームページ設定から
ホームページの表示の固定ページにチェックをいれて
ホームページをカスタマイズページを選択最後に投稿ページを新規記事一覧に設定すればトップページにアクセスした場合は自動的に固定ページにリダイレクトされます。
WordPressの有料テーマSANGOはHTML・CSSに詳しくない方でもSANGO Gutenbergとショートコードだけで十分にカスタマイズ可能です
今回はSANGOとはてなブログのリンクカードを利用して固定ページをカスタマイズしてトップページに設定しました。

今回はSANGOとはてなブログのリンクカードを利用して固定ページをカスタマイズしてトップページに設定しました興味のある方はぜひ参考にしてください