

ブログに写真画像を貼り付けたら読み込み速度が遅くなってしまいました簡単に画像を圧縮する方法を教えてほしいです
スマートフォンやデジカメで撮った写真をブログに貼り付ける時に圧縮処理をしないでそのまま貼り付けていませんか?

今回はブログで使う画像を圧縮するメリットとなるべく画質落とさずに画像を圧縮する方法を紹介します
なんで画像を圧縮するの?

画像を圧縮する理由は重くなるからで読込速度を早くする事がとても重要になります
例えば1枚300KBの画像が10枚ある3MBの記事と1枚30KBの画像が10枚ある300KB記事どちらが軽い記事か分かりますよね。記事が重いほどデメリットばかりです
離脱率が上がってしまう
画像を圧縮しないで貼り付けた場合はサイトが重く『読込速度』が遅くなってしまうとせっかく読みに来た読者さんが最後まで記事を読まずに『離脱』してしまいます。

凄く分かりやすい記事だけど重すぎて全然読めないから他の記事を読もうかな
広告収益が減る
記事が重くなると読込速度が遅くなり『離脱率』が上がりGoogle AdSenseやアフィリエイト広告のクリック率が下がり広告収益が減ります。少しでも広告収入を増やす為に記事を軽くしましょう。
SEO対策にもなる
記事が軽くなる事でSEO(検索エンジン最適化)対策になり
最近のGoogleはユーザーの利便性を重要視していることから、表示速度も評価項目の対象になり検索順位にも影響が出るのでなるべく記事を軽くする事が大切です。
なるべく画質を落とさず圧縮する方法

それではスマートフォンで撮った写真をなるべく画質を落とさないで圧縮してみたいと思います慣れると数分で出来るのでお試しください
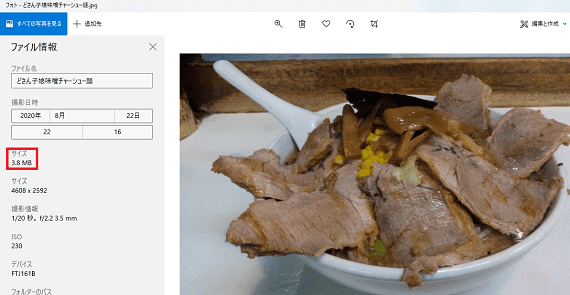
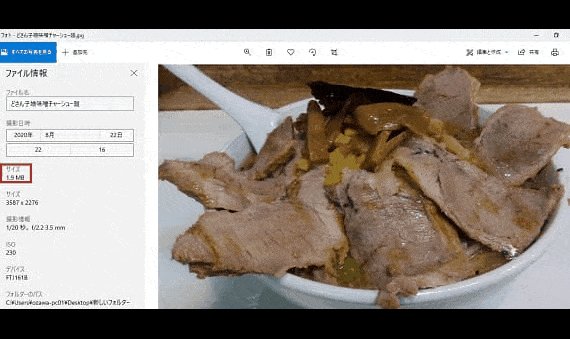
今回使用する写真はこちらの記事で使っている味噌チャーシュー麵の写真を使ってなるべく画質を落とさずに圧縮していきます。

スマートフォンで撮ったこちらの写真の元データのサイズは3.8MBです。この写真を圧縮していきます。
1:不要な部分をトリミングする
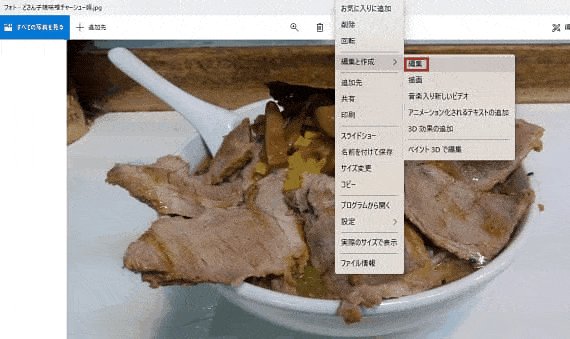
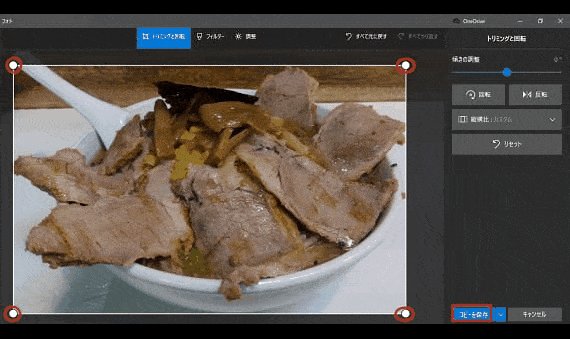
まずは写真の不要な部分をトリミングしましょう

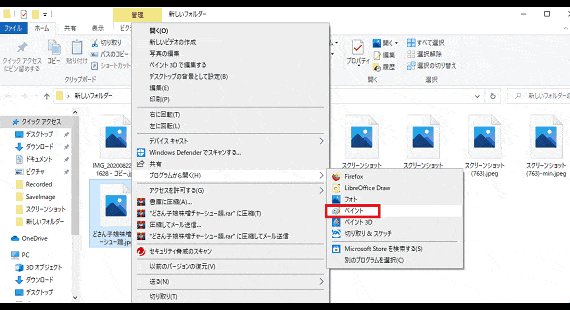
トリミングする方法は『写真データを開く』➡『右クリック』➡『先週と作成』➡『編集』➡『四隅の〇で必要な部分を選択』➡『保存をクリック』

不要な部分をトリミングする事で3.8MBが約半分の1.9MBになりました
2:最適な画質サイズにする
不要な部分をトリミングしたらWindowsに搭載されている
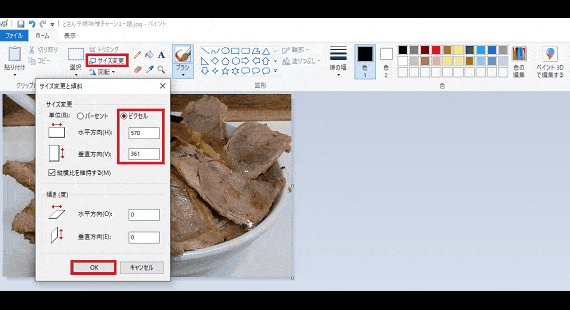
『ペイント』Macの場合は『プレビュー』を使ってブログ用に最適な画質サイズに変更します。私の場合は横幅を570で高さは自動にしています。お好みでサイズを調整して下さい。

最適な画質サイズにする方法は『写真データを右クリック』➡『ペイント』➡『サイズの変更』➡『ピクセル』➡『水平方向 570』➡『垂直方向 自動』➡『OK』➡『保存』

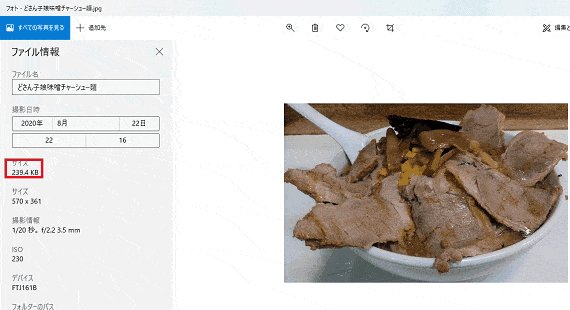
最適な画質サイズに変更する事で1.9MBが239KBにまだまだ削りますよ
3:無料で使える画像圧縮サイトを使う
最適な画像サイズに変更したら無料で使える画像圧縮サイトを使って更に圧縮していきます。こちらのサイトでは『.jpeg』『.png』『.pdf』『.svg』『.gif』が圧縮する事ができます。

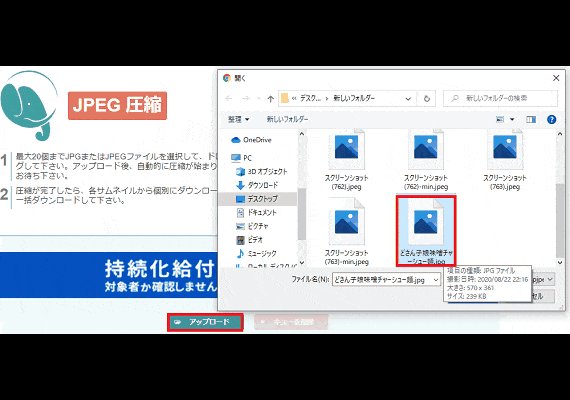
画像圧縮サイトの使い方は『ファイル種別を選択』➡『アップロード』➡
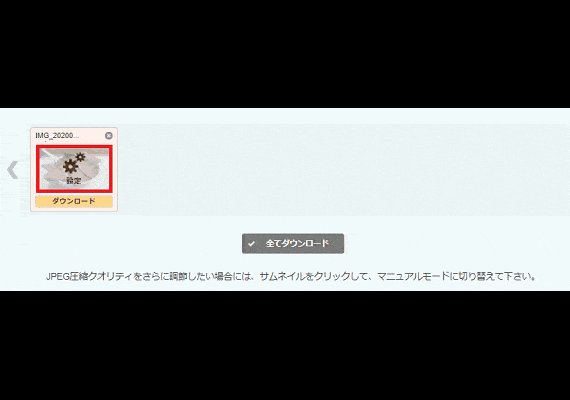
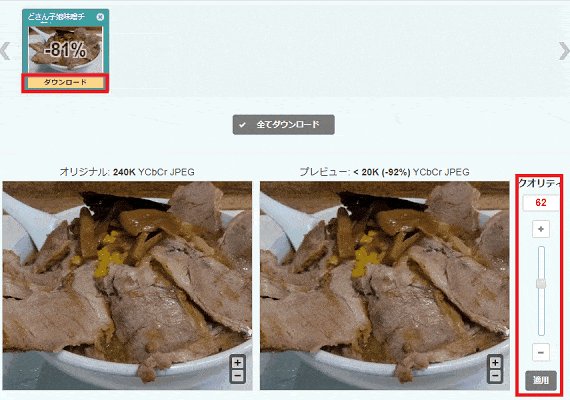
『画像ファイルを選択』➡『設定をクリック』➡『クオリティで圧縮率を設定』➡『適用』➡『ダウンロード』クオリティを下げすぎると画像が荒くなるので注意が必要です


凄いです!スマートフォンで撮った3.8MBの画像が最終的に47KBまで圧縮できました
4:EWWW Image Optimizerを使って圧縮する
WordPress(ワードプレス)を使っている方はEWWW Image Optimizerというプラグインを使うと圧縮率は低いですが画像をアップロードした時に自動で圧縮してくれます。

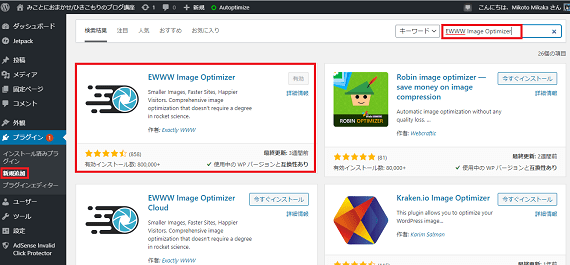
EWWW Image OptimizerのインストールはWordPressの『プラグイン』➡『新規追加』➡『キーワード』➡『EWWW Image Optimizer』➡『今すぐインストール』をクリックします。

今回は画像を圧縮しすぎた為EWWW Image Optimizerで削る事が出来ませんでした
なるべく画質を落とさず画像を圧縮する(まとめ)
画像を圧縮して読込速度が速くなるとメリットがたくさんありSEO(検索エンジン最適化)対策になり読込速度が上がる離脱率が減りアクセス数が増えるので広告収入もアップします。

Webページの読込速度を高速化する為には画像圧縮は必須です何もしないでそのまま貼付けている方は慣れると数分で出来るのでぜひお試しください



参考になります。Mikotoさんは570位のサイズがデフォルトなんですね。
出来るだけ画像を軽くしたほうがいいというのは知っていたのですが
AMPのことを考えると(画像が小さすぎると良くない)とかなんとか聞いたことがあるので
混乱したことがあります。
まぁグーグル砲も全然こっち向いてくれないので、もうAMPのことは忘れましたがw
画像データって必要以上に良く撮られているものが多くって
サイズが小さくなる方法を色々書いてくれて助かります????????????
みんながこういう情報を共有してくれればメールBOXとかも
もっと軽くなるんでしょうね????????????