

ブログにGoogleAdSense広告を入れてから表示速度が遅くなってしまい読込速度を早くする方法を知りたいです
Webページやブログ運営をするならGoogleAdSense広告を入れて収益化したいけどAdSense広告を貼るほど読込速度が遅くなります。
最近のGoogleはユーザーの利便性を重要視していることから表示速度も評価項目の対象になりSEO(検索エンジン最適化)にも影響が出るのでなるべく記事を軽くする事が大切です。

今回はGoogleAdSense広告をWebページが表示され下にスクロールしたタイミングで開くように遅延読込してページの表示速度を高速化する方法を紹介します
ブログの読込速度が遅く改善したかった
今回はAdSense広告を記事内に3つとサイドバーに2つ貼付けているこちらの記事を改善してみました。
 『サイト高速化』ブログの画像を圧縮してますか?なるべく画質を落とさず容量を少なくする方法
『サイト高速化』ブログの画像を圧縮してますか?なるべく画質を落とさず容量を少なくする方法 
ブログ運営をしていて以前から表示速度が遅くが画像データをギリギリまで圧縮、無駄なJavascriptなどのコードを削除、読込速度を早くする為のWordPressのプラグインを
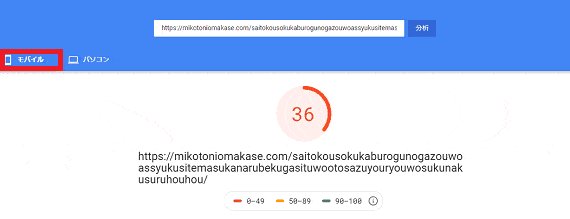
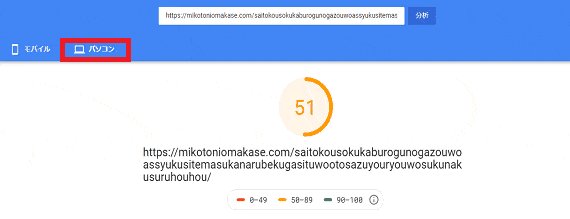
使ったりとできる限りのことはやりましたが、PageSpeed Insightsのスコアは100点満点中モバイルで36・パソコンで51で他の記事も同じ位の読込速度で改善されずに悩んでいました
そしてこのブログでいちばん読込速度に影響が出ていたのは
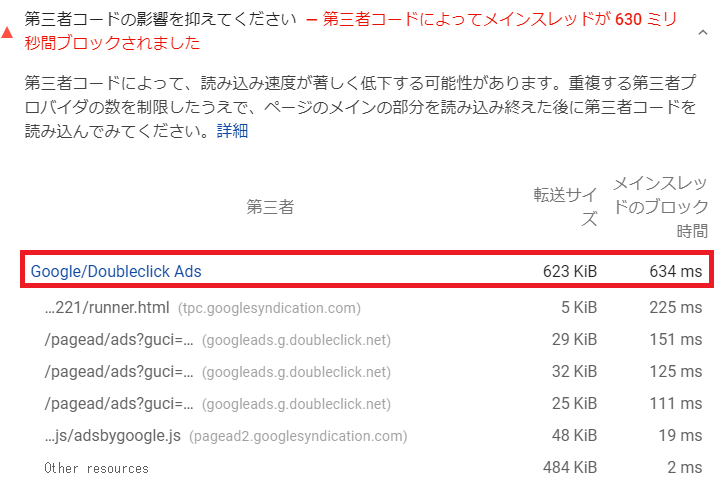
PageSpeed Insightsの改善できる項目の中にある第三者コードの影響を抑えてください 第三者コードによってメインスレッドが 〇〇〇ミリ秒間ブロックされましたという項目の中にある
Google/Doubleclick Adsという

第三者コードによって、読み込み速度が著しく低下する可能性があるコード改善する事でWebページの読み込み速度を早くする事ができました。
GoogleAdSense広告を入れながら読込速度を早くするには?

GoogleAdSense広告を入れながら読込速度を早くするにはどうすればいいですか?
AdSense広告を貼りながら読込速度を早くする方法は?
☑ GoogleAdSense広告は2つ位に抑える
☑ GoogleAdSense広告を遅延読込する
2つの方法があり1つ目のGoogleAdSense広告を2つ位に抑える事で記事の読込速度を向上する事ができます。
以前は1つの記事に3つまでしか貼る事ができませんでしたが上限数が増えた事でAdSense広告を貼付けるほど読込速度が遅くなる事を知らない事が原因(私もその一人です)
試しに読込速度が遅いページのGoogleAdSense広告を
すべて削除するだけで簡単に読込速度が80~100というスコアが出るようになる事から
記事に広告を貼るほど読込速度が遅くなる事が分かり読込速度を重視したいなら記事の途中と最後に2つ位貼付けると良いかもしれません。

GoogleAdSense広告を削除しても表示速度が変わらない場合は他に原因があります。
GoogleAdSense広告を遅延読込する

GoogleAdSense広告を複数貼付けながら表示速度を早くする方法はありますか?
AdSense広告を少なくする事で表示速度を上げる事ができますが広告収入が減ってしまう可能性があるので
遅延読込するコードを追加して複数広告を表示させながらPageSpeed Insightsのスコアを上げるには?
2:遅延読込するコードを追加する
この2つの作業を行うとWebページを開いてすぐにAdSense広告を読み込まないで下にスクロールすると表示されるように遅延読み込みをする事ができます。

このブログの環境はWordPressのSANGOと子テーマのPORIPUを使った環境でGoogleAdSense広告を遅延読込しています。
不要なコードを削除する(記事側)
まずは記事側に手動で貼り付けているGoogleAdSense広告の不要なコードを削除します。
ここで注意する事は1つだけ不要なコードを削除しても反映されないので記事内にあるコードを全て削除する必要があります。
AdSenseコード <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> ここの部分を削除する <ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-アカウント番号" data-ad-slot="アカウント番号"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
不要なコードを削除後
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-アカウント番号"
data-ad-slot="アカウント番号"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
こちらのコードを記事に貼付けます。遅延読込するコードを追加(テーマのエディター側)
不要なAdSenseコードを削除したら遅延読込するコードを追加します。
遅延読込するコード
<script>
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 &&lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
</script>こちらのコードをコピーしてWordPress外観➡テーマエディター➡テーマフッター(footer.php)に貼付けます。
注意:WordPressのテーマや環境によっては表示方法が変わります。
GoogleAdSense広告を遅延読込した結果
GoogleAdSenseの不要なコードを削除して遅延読込するコードを追加することでWebページを開いて下にスクロールすると広告が表示されるようになります。
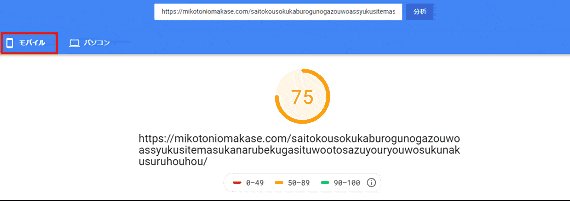
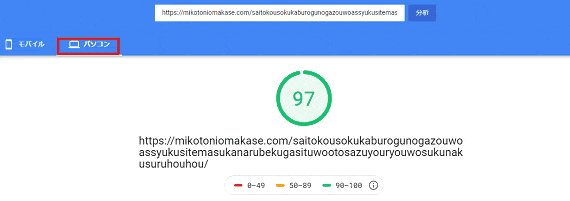
最後にPageSpeed Insightsのスコアがどの位改善されたかを確認します?

PageSpeed InsightsのスコアはAdSense広告を記事内に
3つサイドバーに2つ貼付けた状態(このブログはロリポップレンタルサーバーライトプランの月額料金が安いサーバー)でも100点満点中モバイルで36・パソコンで51で
遅延読込するコードを追加した後のスコアはモバイルで75・パソコンで97まで読込速度が上りました。
GoogleAdSense広告を遅延読込して高速化する(まとめ)
AdSense広告はWebサイトを運営して収益化を目指すにはとても便利なサービスですが
広告を貼る事で記事の読込速度が遅くなってしまい表示速度も評価項目の対象になりの為SEO(検索エンジン最適化)に影響が出る場合がある。
☑ 読込速度を上げるにはGoogleAdSense広告は2つ位に抑えるか
☑ GoogleAdSense広告を遅延読込する事で読込速度が改善されます。

WordPressのテーマや環境によってAdsenseの遅延読込が出来なかったり最悪の場合Webページが壊れる可能性があるのでバックアップを取ってからお試しください


