

画像をギリギリまで圧縮してもpage speed insightsでLCP時間を改善する為にプリロードしてくださいと表示されますがどうすればいいの?
Webサイトやブログを運営するなら画像を入れて読みやすいページを作りたいでも画像を入れすぎると読込速度が遅くなってしまい
せっかく記事を読みに来てくれた方が最後まで読まずに途中で離脱してしまい結果アクセス数が激減してアドセンスやアフィリエイトの収益も減ってしまいます。
最近のGoogleはユーザーの利便性を重要視しているので表示速度も評価項目の対象になりSEO(検索エンジン最適化)にも影響が出るのでなるべく記事を軽くする事が大切です。

今回は画像を圧縮しても改善されない方向けにLCP要素で使用する画像をプリロードして読込速度を高速化する方法を紹介します
LCPとは
LCPとはlargest contentful paint の略でサイトページ内でメインとなる動画や画像などのコンテンツブロックが表示される時間までの待機時間の事でどのくらい早く表示されるかが
重要になりpage speed insightsでの読込速度が2.5秒以内なら『良好』4秒以下は『改善が必要』それ以上は『不良』という評価になるので状況によって修正が必要になります。
largest contentful paint の画像のプリロードする方法

それではLCPの画像のプリロードする方法を紹介します。このブログではWordPressのテーマ『SANGO』と『PORIPU』を使用しています
今回はAdSense広告を遅延読込して高速化した記事をlargest contentful paint(LCP) の画像をプリロードして更に読込速度を高速化しました。
 GoogleAdSense広告を遅延読込してWebページの表示速度を高速化する方法
GoogleAdSense広告を遅延読込してWebページの表示速度を高速化する方法 2:画像のプリロード(先読み)するコードを追加する
3:完成した画像のプリロード(事前読込)コードを貼り付ける
page speed insightsでLCPエラーを確認する
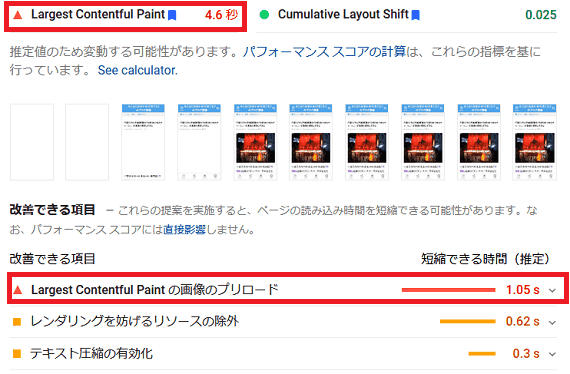
まずはWebページの読込速度を確認する為にpage speed insightsでLCPエラーが表示されるかを確認します。

表示速度を確認したいアドレスを入力するとpage speed insightsの結果が表示されるので写真赤枠で囲ってある現在のLCP読込時間は4.6秒/短縮できる時間の1.05秒部分を確認します。
このブログの画像データ容量はギリギリまで圧縮をして30KB前後にしていますが読込速度が4秒以上なので『不良』という評価になってしまいました。
 『サイト高速化』ブログの画像を圧縮してますか?なるべく画質を落とさず容量を少なくする方法
『サイト高速化』ブログの画像を圧縮してますか?なるべく画質を落とさず容量を少なくする方法 画像のプリロード(事前読込)するコードを追加する
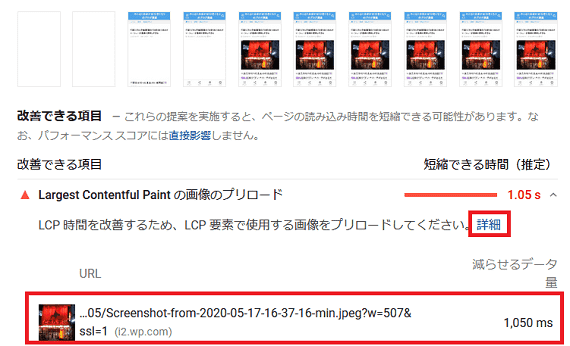
改善する項目でlargest contentful paint (LCP)の画像のプリロードというエラーが表示された場合は右側にある✔をクリックすると更に詳しくエラー内容が表示されます。

読込速度に影響が出ている画像とURLと減らせるデータ量が表示されるので詳細ページを参考にしながら画像のプリロード(事前読込)するコードを追加します。
画像の事前読込するコードを利用していますが動画/JavaScript/CSSなど<link rel=”preload” as=”〇〇〇>タグを使い優先順位を決めて読込をさせます。
Chrome 73以降プリロードをレスポンシブ画像と一緒に使用し/両方のパターンを組み合わせる事で画像の読み込みを大幅に高速化できます。
<html>
<link rel="preload" as="image" href="img.png" />
<link
rel="preload"
as="image"
href="img.jpg"
imagesrcset="img_400px.jpg 400w, img_800px.jpg 800w, img_1600px.jpg 1600w"
imagesizes="50vw"/>
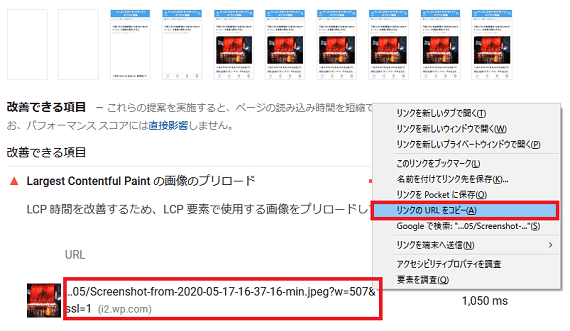
</html>まずはメモ帳などにこちらの<link rel=”preload” as=”image” href=”img.png” />をコピーして貼り付けそして(img.png)を削除したら

画像のURLを右クリックしてリンクのURLをコピーして削除した部分にコードを貼り付けます。
完成した画像のプリロード(事前読込)コードを貼り付ける
プリロード(事前読込)コードが完成したコードを貼り付けます。
WordPressのテーマや環境によって貼り付ける場所は変わり私の場合はタイトルとアイキャッチ画像の間にコードを貼り付けたら

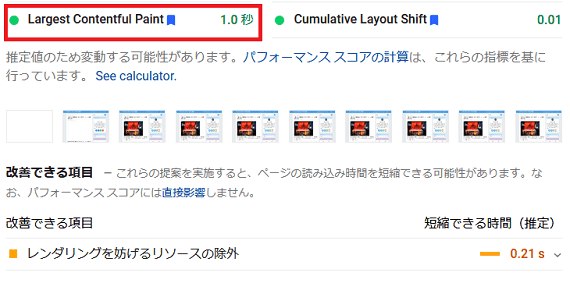
もう一度page speed insightsで確認して改善できる項目 largest contentful paint (LCP)の画像のプリロードというエラーが表示されなくなり読込時間も1.0秒で評価は『良好』になりました。

このブログではロリポップサーバーの月額250円の安いプランで運営して
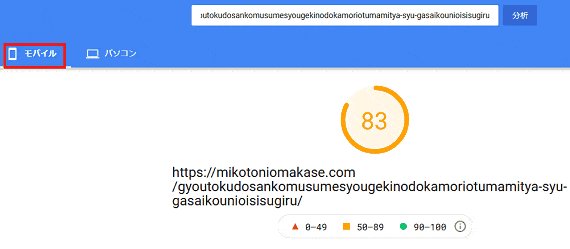
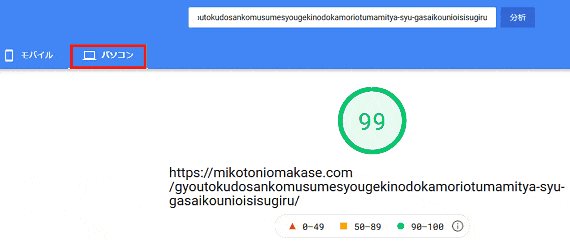
1記事にアドセンス広告を5つ貼り付けた状態でpage speed insightsの読込速度は100点満点中モバイルで83パソコンで99までスコアを上げる事が出来ました。
largest contentful paint の画像のプリロードして高速化する(まとめ)
Webページを運営するなら画像を貼り付けて分かりやすい記事にする事が大切ですが
読込速度が遅くなると最後まで読まずに途中で離脱してしまいGoogleからの評価も下がってしまい結果アクセス数が激減してアドセンスやアフィリエイトの収益も減ってしまうので
画像の圧縮や遅延読込するプラグインを使っても改善されない場合はlargest contentful paint の画像のプリロード(事前読込)を試してみてはいかかでしょうか?

WordPressのテーマや環境によってはうまくいかない場合がありるので試す場合は事前にバックアップを取ってからお試しください


