

ブログにアンケートを設置して面白い記事を作ってみたいけど難しそう簡単にアンケートを設置する方法が知りたいです
ブログにアンケートを設置すると更に面白い記事になるけど設置方法が難しそう。
私もアンケートを設置するのは難しいと思っていたのでずっと諦めていましたが実際にやってみるとそれほど難しくはありませんでした。

『Poll Maker』を使いアンケートを設置して面白いブログにする方法を紹介したいと思います
『PollMaker』とは
『PollMaker』とは無料で使える海外のアンケートサービスです。
『投票開始時間』『終了時間』『投票回数』など細かい設定ができます。
英語版のサイトしかないのはチョット残念ですが難しい設定も特にないので簡単にブログにアンケートを設置することができます。
『PollMaker』の設定方法
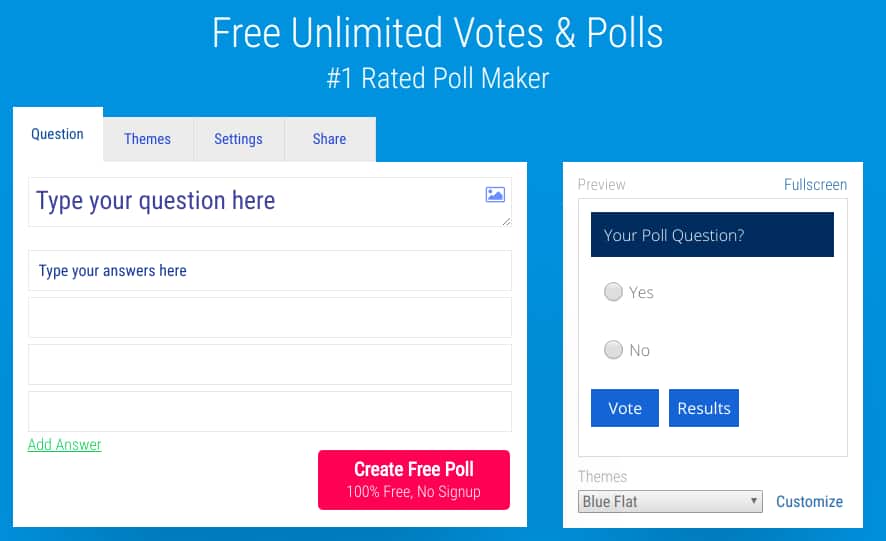
まずは上のリンク先から『PollMaker』のサイトに移動します。

1:日本語に翻訳する

英語だとチョット分かりにくいですね日本語版のサイトは無いんですか?
『PollMaker』は海外のサービスの為日本語版のサイトはなく少しでも使いやすくする為に


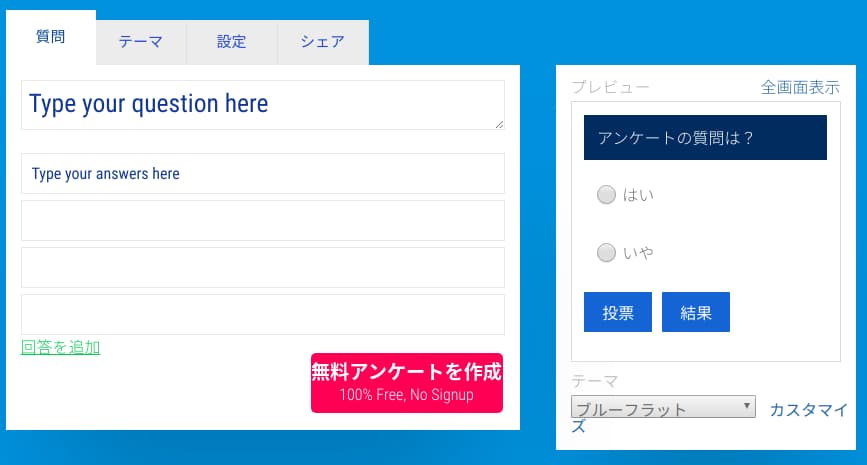
Google Chromeなどで日本語に翻訳すると少し文章がおかしいですが設定しやすくなります

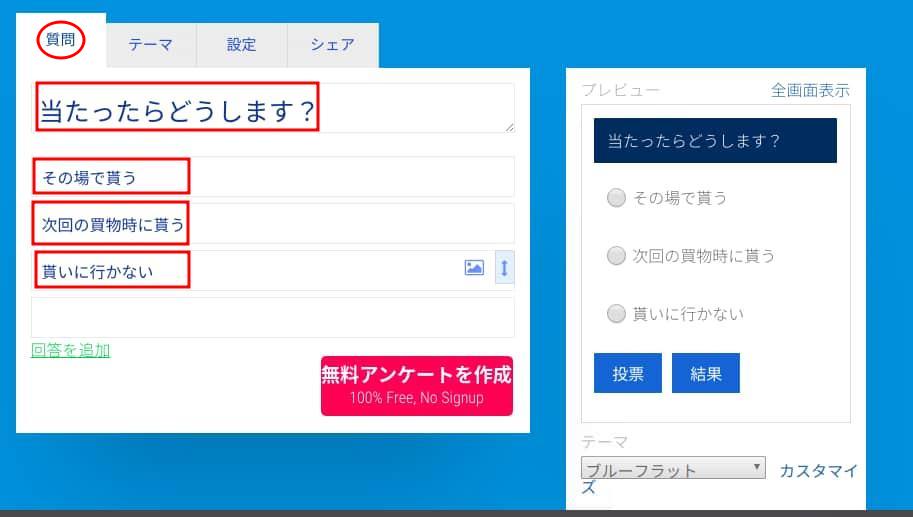
2:アンケートの質問と回答を入力する
赤マルの質問をクリックします。

Type Your question hereの場所に質問を入力しここでは「当たったらどうしますか?」と入力します。
Type Your answers hereの場所に回答を入力しここでは「その場で貰う」「次回の買物時に貰う」「貰いに行かない」と入力します。
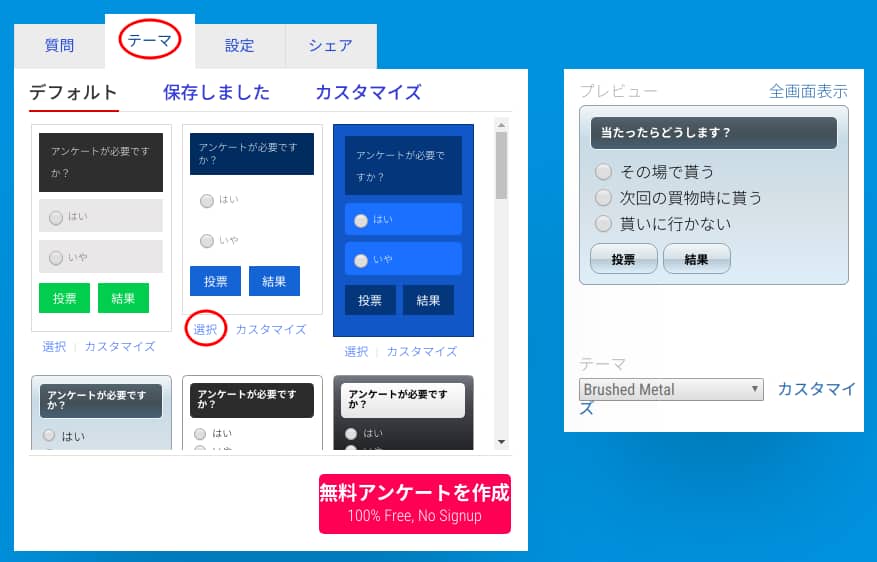
3:テーマを選ぶ
「質問」と「答え」を入力が終わったら次にアンケートの『テーマ』を選びます。

赤マルのテーマのをクリックします。アンケートのテーマをお好みで選んで選択をクリックします。
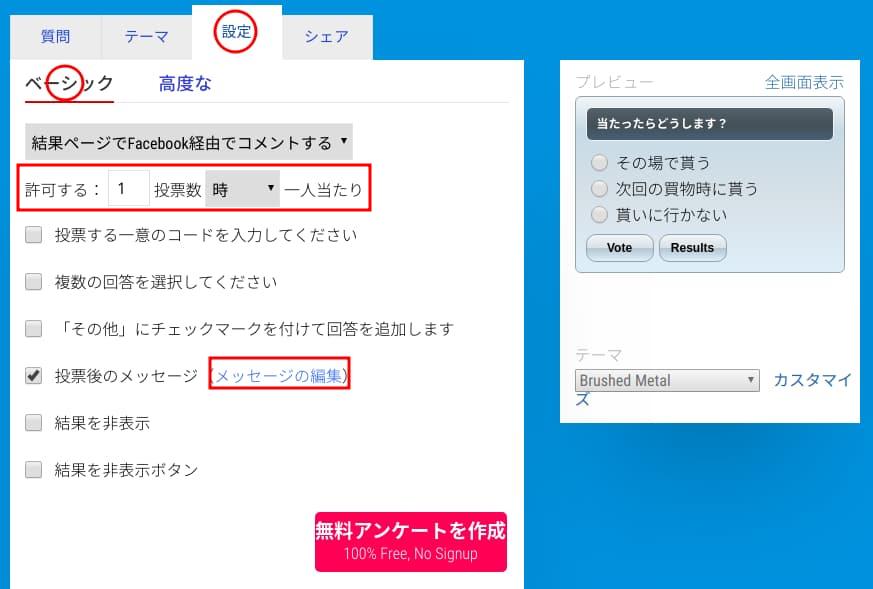
4:詳細設定
「テーマ」を選んだら次は『投票回数』『投票開始時間』『投票終了時間』『投票後のにメッセージ』を表示するなど設定していきます。

投票数を設定するには上の赤□の許可する:『◯投票数』『◯時一人あたり』の項目を設定します
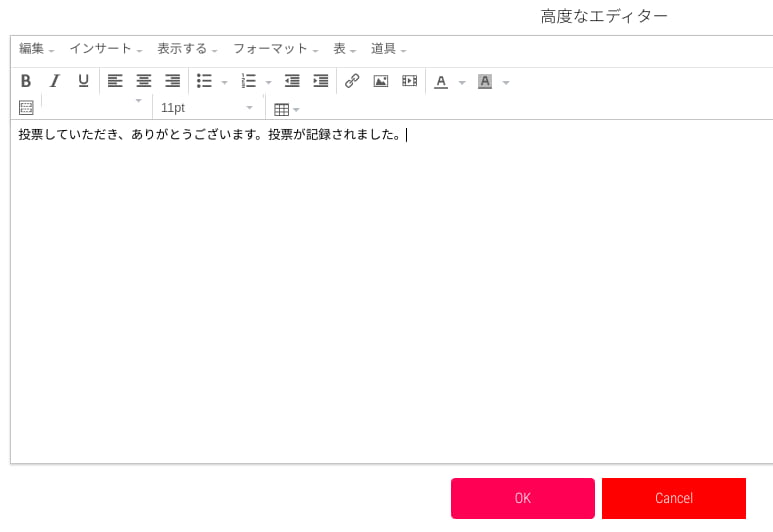
投票後のメッセージを設定します。赤マルの『設定』➔『ベーシック』➔『メッセージの編集』を選びます。

ココでは投票後のメッセージに投票していただき、ありがとうございます。投票が記録されましたと入力しています。

投票した時のメッセージを表示させなくない場合は『投票後のメッセージ』の項目で変更する事ができます
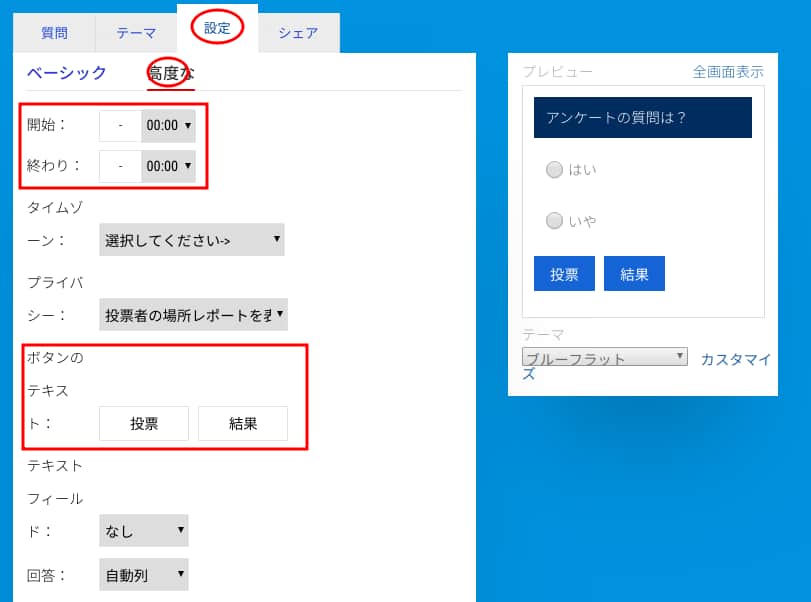
アンケートの「開始時間」と「終了時間」 の設定をします。期限を設定しない場合はコチラの設定は飛ばしても大丈夫です。
『設定』➔『高度な』をクリックします。

『開始時間』と『終了時間』をクリックするとカレンダーと時間が選択できるようになるのでアンケート期間の設定をします。

ボタンのテキストの『Vote』『Results』の部分はそのままでもいいですがお好みで変更する事ができます。

ここでは『投票』『結果』に変更しています。こちらも必要ない場合は『設定』➔『ベーシック』の『結果ボタンを非表示』の項目で変更する事ができます。
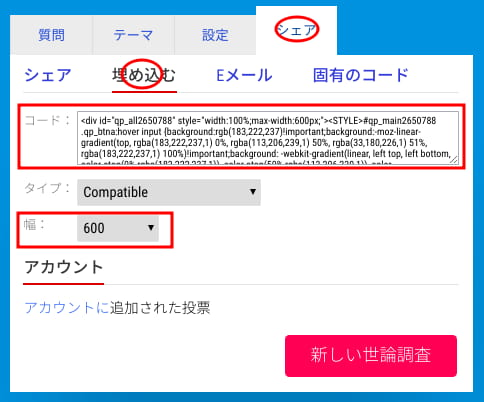
ここまでの設定が終わったら『シェア』➔『埋め込む』をクリック幅の設定はそのままでも大丈夫ですがお好みで変更して下さい。ここまでの設定が終わったら完成したHTMLのコードをコピーします。

5:はてなブログにアンケートを埋め込む
はてなブログにアンケートを埋め込むには完成したコードをコピーしてはてなブログの『HTML編集』に貼り付けます。こちらが完成したアンケートです。

ブログにアンケートを設置するのは難しいイメージがありましたけど『Poll Maker』を使えば簡単にアンケートを設置できそうですね
『PollMaker』でアンケートを設置まとめ
『Poll Maker』は難しい設定もなく『デザイン』『開始時間』『終了時間』『投票回数』など結果表示も『棒グラフ』『円グラフ』『地域ごと』など条件を指定して集計する事もできます。
自由にカスタマイズして自分のブログに設置する事ができ『はてなブログ』以外にも『livedoorブログ』や『WordPress』にも設置する事ができます。
英語版のサイトしか無いのでチョット使いにくいかもしれませんがGoogleなどで日本語に翻訳をすれば少し文章がおかしいですが問題なくブログにアンケートを設置する事ができます。

ブログにアンケートを設置すると面白い記事を書く事ができます慣れると数分で出来る作業なので興味のある方はぜひお試し下さい


