

はてなブログのサイドバーに表示されるプロフィールを変更する事はできたけど『読者になる』『Twitter』のフォローボタンも変更したいです
前回のはてなブログのサイドバーに表示されるプロフィールをHTML編集の機能を利用して変更する方法を紹介しました。

今回は『読者登録』『Twitter』のフォローボタンを◯ボタンに変更して更に個性のあるプロフィールにする方法を紹介します
『読者になる』『Twitter』のフォローボタン
はてなブログの『読者になる』『Twitter』のフォローボタンは初期状態のままだとよく皆さんもよく見たことのあるこちらのボタンが表示されます。

このフォローボタンをHTMLとCSSのコードを利用して◯型のボタンにします。基本コピーで大丈夫です

『注意』作業前にメモ帳などにコピーしてバックアップを取る事をおすすめします
1:サイドバーのHTML編集を追加する
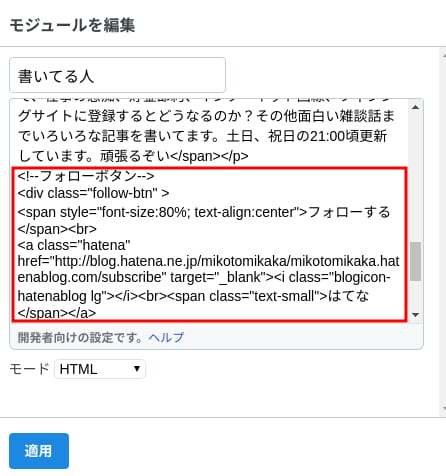
『ダッシュボード』➔『デザイン』➔『カスタマイズ』➔『サイドバー』➔『モジュールを追加』➔『HTML』か前回のHTML編集で作成したプロフィールの文章の下に次のコードを追加します。

2:◯ボタンの上にある『フォローする』と表示させる
<div class="follow-btn" >
<span style="font-size:80%; text-align:center">フォローする</span><br>『フォローする』を変更するしてお好みのコメントに変更することもできます。
3:「読者になる」ボタンを追加
<a class="hatena" href="http://blog.hatena.ne.jp/mikotomikaka/mikotomikaka.hatenablog.com/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span class="text-small">はてな</span></a>mikotomikaka/mikotomikaka.hatenablog.comを削除して
自分のID/自分のID.hatenablog.comに変更します。『はてな』の部分もお好みで『読者登録』『ハテナ』などに変更する事ができます。
4:「Twitterのフォロー」ボタンを追加
<a class="twitter" href="https://twitter.com/intent/follow?screen_name=mikotomikaka" target="_blank"><i class="blogicon-twitter lg"></i><br><span class="text-small">Twitter</span></a>name=mikotomikaka“の部分を削除して自分のTwitterのIDに変更します。
5:おまけ『Feedly』ボタンを追加
<a class="feedly" href="http://feedly.com/i/subscription/feed/http://www.mikotoniomakase.work/feed" target="_blank"><i class="blogicon-rss lg"></i><br><span class="text-small">Feedly</span></a> http://www.mikotoniomakase.workの部分を削除して自分のアドレスに変更します。
CSSを追加する
ここまでのコードをサイドバーのHTML編集に貼り付けたら次にCSSのコードを追加します。ここは変更無しでCSSのコードをコピーして貼り付ければ大丈夫です。
CSSのコードをコピーして貼り付けます
.follow-btn{
width: 100%;
text-align: center;
margin-bottom: 10px;
}
.follow-btn a {
display: inline-block;
width: 60px;
height: 60px;
line-height: 32px;
font-size: 14px;
text-align: center;
text-decoration: none;
border-radius: 50%;
}
.follow-btn .hatena {
color: #3D3F44;
border: 2px solid #3D3F44;
background: #ffffff;
}
.follow-btn .twitter {
color: #00ACEE;
border: 2px solid #00ACEE;
background: #ffffff;
}
.follow-btn .feedly {
color: #70CA3B;
border: 2px solid #70CA3B;
background: #ffffff;
}
.follow-btn .hatena:hover {
color: #ffffff;
background: #3D3F44;
transition: all .3s;
}
.follow-btn .twitter:hover {
color: #ffffff;
background: #00ACEE;
transition: all .3s;
}
.follow-btn .feedly:hover {
color: #ffffff;
background: #70CA3B;
transition: all .3s;
}
.text-small{
font-size: 8px;
}はてなブログでCSSを貼り付ける方法はデザインの『{ }デザインCSS』に貼り付けるか『<style></style>』の間に貼り付ける方法があります。
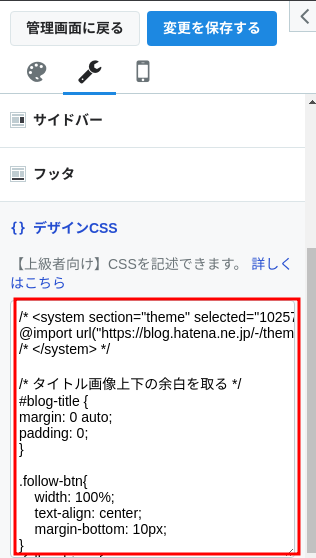
デザインの『{ }デザインCSS』にコードを追加する
『ダッシュボード』➔『デザイン』➔『カスタマイズ』➔『{ }デザインCSS』にCSSのコードを追加します。

『<style></style>』の間にコードを追加する
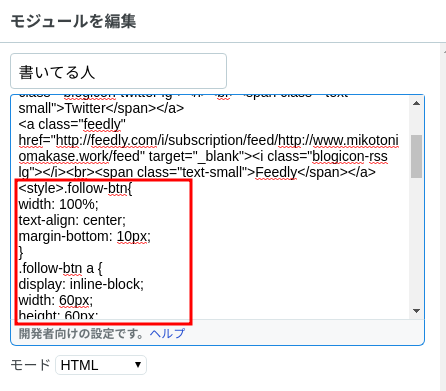
デザインの『{ }デザインCSS』に追加しないでフォローボタンを貼り付けた後にそのまま<style></style>の間にCSSコードを貼付けます。個人的にはコチラのほうが使いやすいです。

これで完成です\(^o^)/


画像のように表示されているはずですが他のカスタマイズ用にCSSコードを使用している場合は正しく表示されない場合がありますが興味のある方はぜひお試し下さい