

はてなブログのサイドバーに表示するプロフィールを変更して他の人と違う個性のあるプロフィールにしたいです何かいい方法はありますか?
はてなブログに表示されるアイコンの画像ですが初期状態では小さく
ほとんどの方がアイコンの大きさを変更しなで使っている方がほとんどですが他の人と違うプロフィールを作ってみたいけど難しそうだなと思いずっと放置したままでしたが
はてなブログのサイドバーに表示されるアイコンの大きさを変更するのは意外と簡単です。

今回ははてなブログのサイドバーに表示されるプロフィールを変更する方法を紹介します
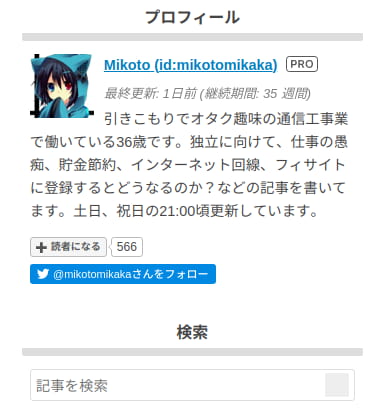
はてなブログのサイドバーに表示されるプロフィール
はてなブログのサイドバーに表示されるプロフィールは初期状態だとアイコンも小さく他の人と同じになってしまうので個性がありません。

プロフィールのアイコンの画像を大きくする方法ですが、「デザイン」➔「カスタマイズ」➔「サイドバー」➔「プロフィール」の項目の中にアイコンの画像の大きくする項目はありません。

自由にカスタマイズするには「デザイン」➔「カスタマイズ」➔「サイドバー」➔「モジュールを追加」➔「HTML」の項目で編集します。


プロフィールを変更したいけどHTMLって難しくてよく分からないので諦めようかな

HTMLが分からなくて諦めてしまった方にはてなブログにある機能を使うと簡単に編集する事ができます
はてなブログのHTML編集を利用して変換する
サイドバーのプロフィールをカスタマイズして変更したいけどHTMLの事はよく分からない方におすすめな方法はとても簡単で
HTMLが分からないならはてなブログの『編集見たまま』で文章と画像を貼り付けた後に『HTML編集』に表示されたHTMLのコードを貼り付ければいいだけです
1:編集見たままでプロフィールを作る

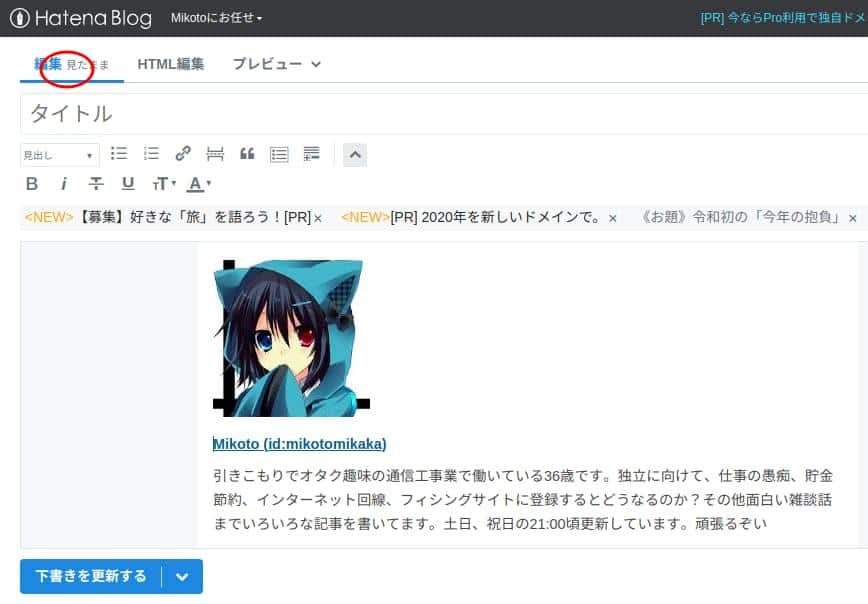
サイドバーのプロフィールを編集するには記事を書く方法と同じで『ダッシュボード』➔『記事を書く』➔『編集見たまま』でプロフィールを作成します。
アイコンに使う画像は『写真を投稿』から画像を貼り付けてプロフィールの文章を作成します画像の大きさは最後に変更するのでそのままで大丈夫です。
2:HTML編集

はてなブログのサイドバーに表示するプロフィールを作成したら『HTML編集』に切り替えて表示されてHTMLをコピーして「</>HTML」の項目に貼り付けます。
コレだけでは「読者登録」と「Twitter」のフォローボタンが表示されないのでHTMLのコードを追加していきます。
3:読者登録ボタン
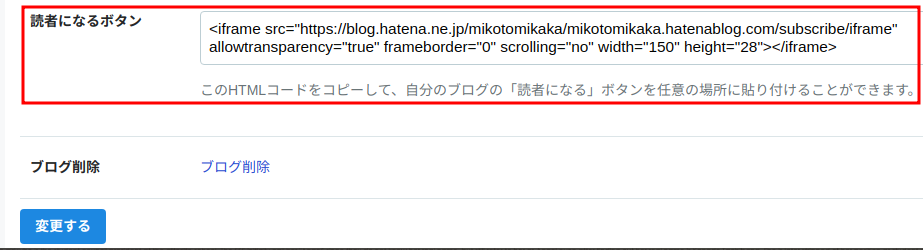
読者登録ボタンは「ダッシュボード」→「設定」→「詳細設定」の下の方に有る「読者になるボタン」の コードをHTML編集にコピーして貼り付けます。

4:Twitterのフォローボタン
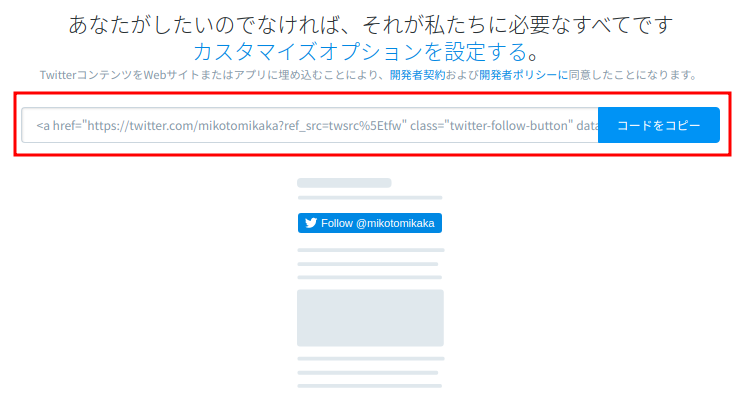
下のリンク先に移動してTwitterのアカウントをコピーしてHTMLを貼付けます。

英語サイトで少し分かりにくいのでGoogleで日本語に翻訳すると少し文章がおかしいですが設定しやすくなります。
まず始めに赤枠の部分に『Twitter』のメインページのアドレスを入力します。次に表示されたコードをコピーしてHTML編集の続きに貼り付けます。

モジュールを編集する
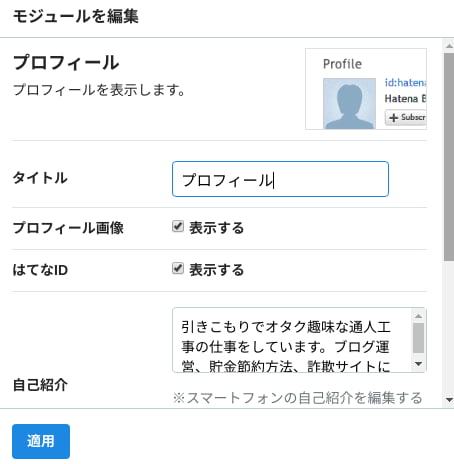
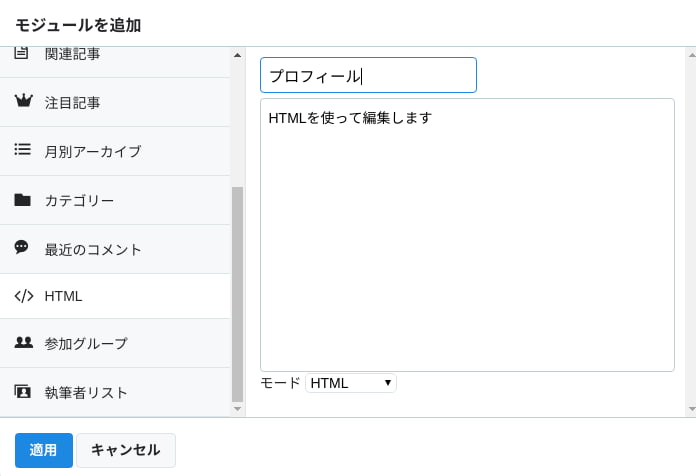
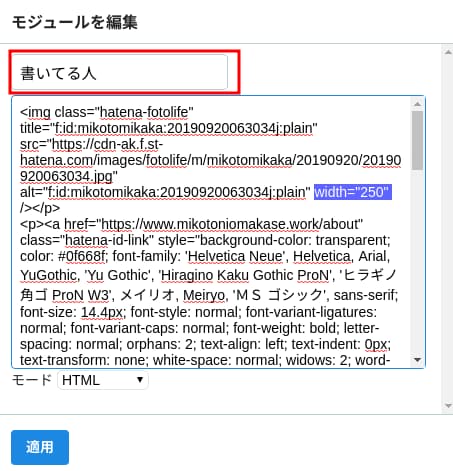
「デザイン」➔「????カスタマイズ」➔「サイドバー」➔「モジュールを追加」➔「</>HTML」にHTML編集に表示されたコードを貼り付けます。

赤枠にはタイトル名『プロフィール』『この記事を書いてる人』などお好みで入力します。
アイコンのサイズの変更をします。はてなブログのサイドバーの画像の大きさはwidth=”250″に設定していますがお好みでサイズ調整して下さい。

これではてなブログのサイドバーに表示するプロフィールの完成です。『注意』この方法では写真の下に表示されている◯型の「はてなボタン」「Twitterボタン」「Feedlyボタン」は表示されません。◯型の表示方法は別の記事で紹介したいと思います。
はてなブログに表示されるプロフィールを変更する方法(まとめ)
はてなブログでカスタマイズするにはHTMLの知識が必要になります。私も記事を書く時に参考書などを読みながらHTML編集で少し記事を書いてみたりしていますが覚えるのは一苦労です。

はてなブログの編集画面でプロフィールを作りHTMLに変換する方法を応用すれば他にもできそうな事があるかもぜひお試し下さい